Quizlet Case Study
USER RESEARCH + PROTOTYPING + UX
FALL 2019, Personal project

ABOUT
Quizlet is an app that is widely used among students as a study tool. The site and application offer various learning modes such as learn, flashcards, write, match, and test. Each mode offers different ways to retain information. In my experience with Quizlet, I have almost exclusively used the learn and flashcard modes, and the data I collected shows that other students have similar tendencies. In this case study, my goal was to increase user engagement of other learning modes as well as increase retention rates.
USER RESEARCH
I interviewed 57 students in order to gain more insight into their engagement with Quizlet. I focused primarily on what features are used most often and the amount of time spent on Quizlet.
ANALYSIS + FINDINGS
From the data collected, I ranked the features of the application by popularity and found a significant difference between the most popular and least popular feature.
1. flashcards 56.1% (32/57)
2. learn 35.1 (20/57)
3. test 19.3% (11/57)
4. match 8.8% (5/57)
5. write 7% (4/57)
I then asked the subjects if they were likely to explore another learning mode after completing the initial one they clicked on and 76% of them responded with ‘no’. When later analyzing my data, I decided to focus on why this was the case and how to improve user engagement in all learning modes.
After completing the exercises for a learning mode, there is an end screen with the option to repeat the exercise. Although this option encourages users to stay on the app, it only promotes repeated use of familiar functions. The primary pain-point is that the app does not provide an easy link to other learning modes. Users have to exit out of the feature they’re on to go back to the homepage, where links to other modes are featured. Without this link directly displayed on the end screen of each of the features users are on, traffic to lesser-used modes is not maximized, negatively impacting retention rates.
IDEATIONS

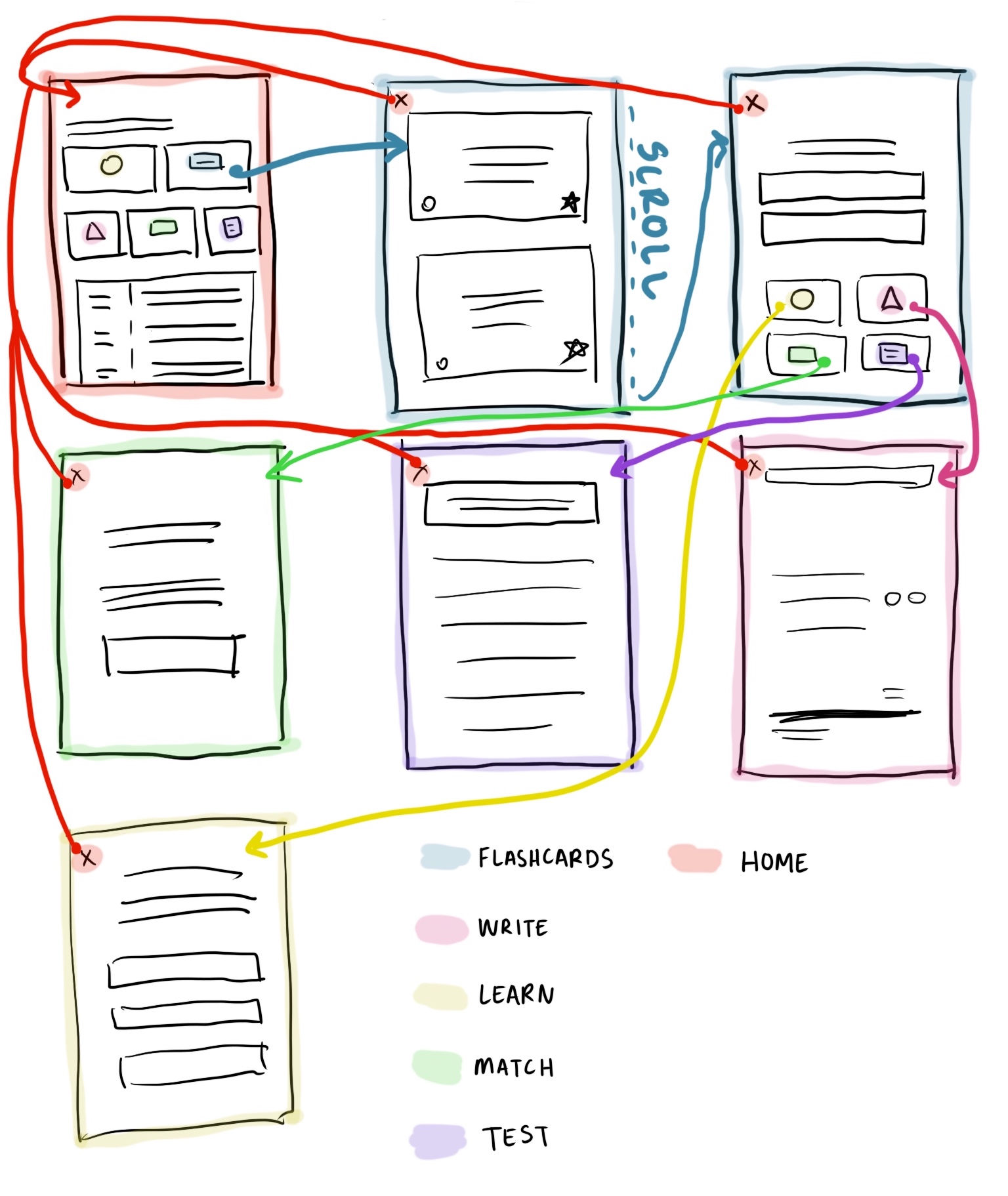
WIREFRAMES
One example of the additional links on the end pages of each learning mode (this example is at the end of Flashcard mode). I added 4 new buttons on the bottom the top right frame (color coded).
Currently, Quizlet only provides a repeat option on the end screen of each mode, which I have identified as the primary pain-point from my data collection. In order to address the pain-point, I added a button for each of the other modes on the end screen. The designs of these buttons can be found on the main page of the study set, therefore are familiar, allowing users to navigate with ease. I chose to add them to the bottom of the screen so the original layout of the application would not change drastically, easing the user's process of learning to navigate a new and unfamiliar update. The addition of these buttons shortens the pathway to other modes, which both improves user experience and increases retention rates. Users are presented with an easier way to reach other modes each of which provides more variation in methods of studying, increasing retention on the app.

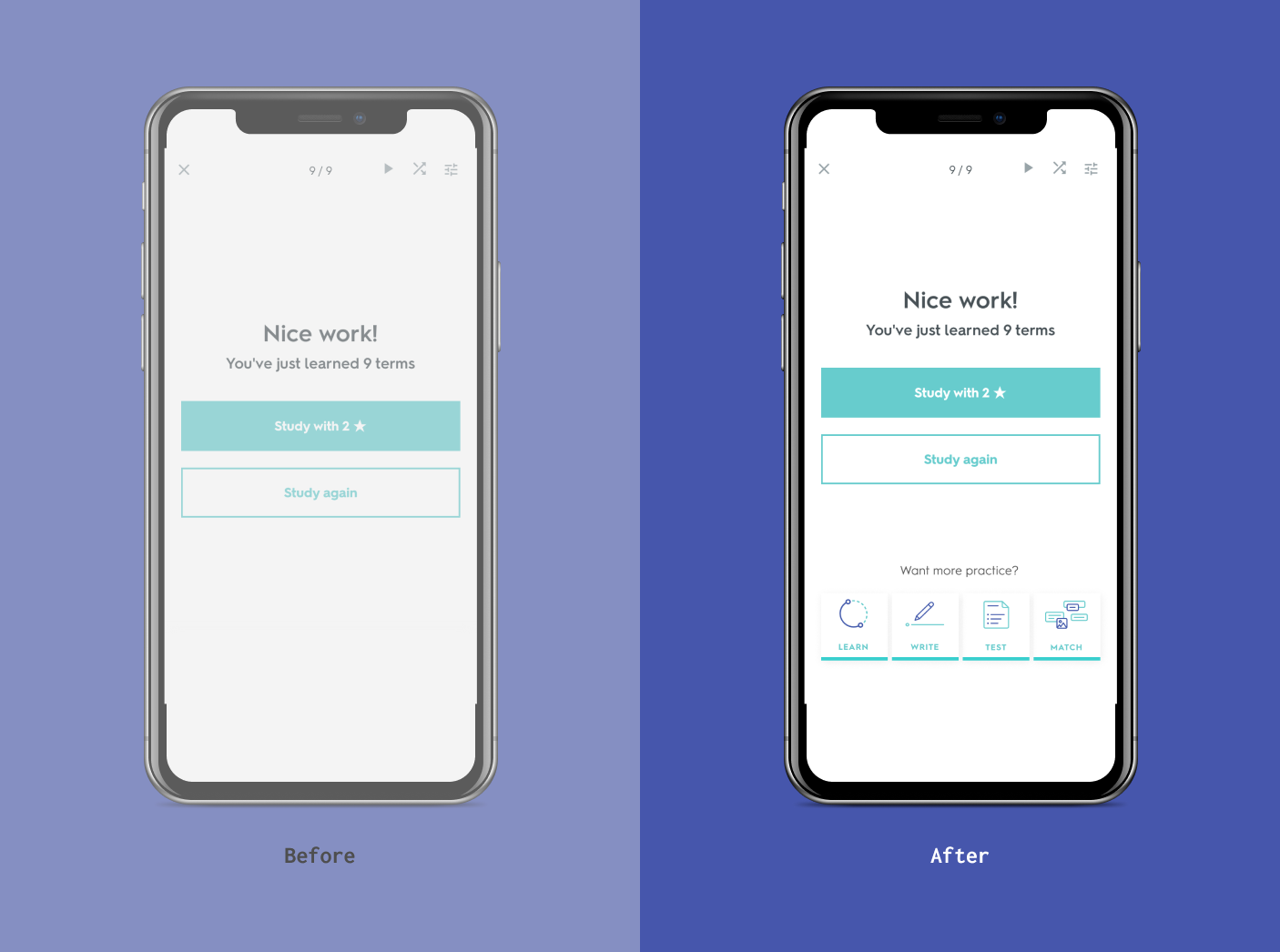
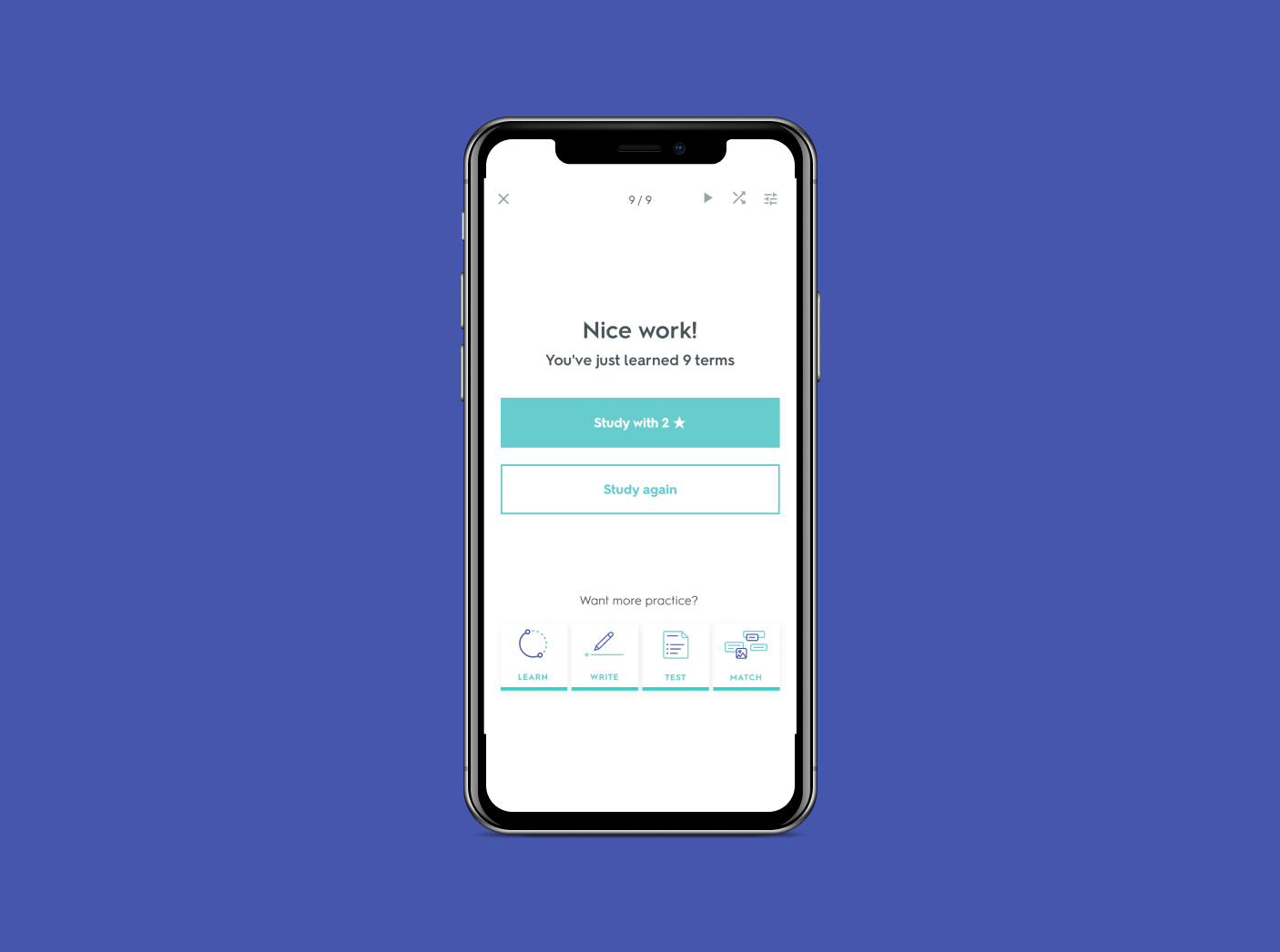
PROTOTYPES: BEFORE AND AFTER
A high-fidelity prototype of one example of the additional links on the end pages of each learning mode (this example is at the end of Flashcard mode). I added 4 new buttons on the bottom the top right frame. As stated above, using familiar buttons and keeping a similar layout to the original design assists users in learning the new feature while making a big impact on how they navigate the application.
Because Quizlet already has a strong brand design, I decided to follow their brand guidelines and designs they already had to increase functionality. The buttons I used were the same design as the homepage of the study set. I simply placed them on the end screen to increase user engagement of other learning modes, therefore, increasing retention rates.

NOTE
This project is still ongoing and is currently in its early stages of prototyping. If you want to know more about the progress of this design, feel free to reach me at nguyenjulia.99@gmail.com.